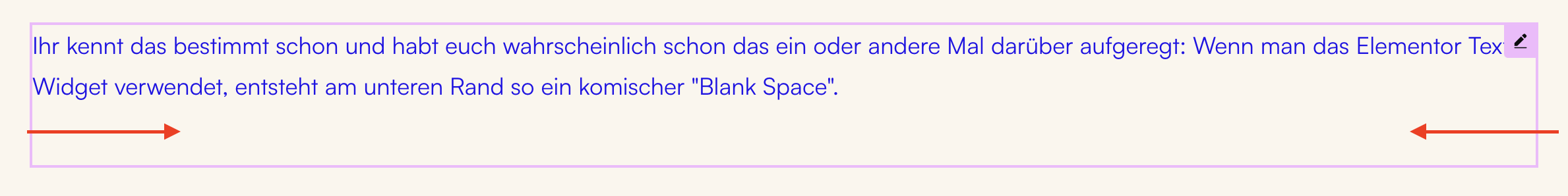
Ihr kennt das bestimmt schon und habt euch wahrscheinlich schon das ein oder andere Mal darüber aufgeregt: Wenn man das Elementor Text-Widget verwendet, entsteht am unteren Rand so ein komischer “Blank Space”.

Das nervt total. Und man muss sich da bei jedem einzelnen Widget das verwendet wird händisch Abhilfe schaffen.
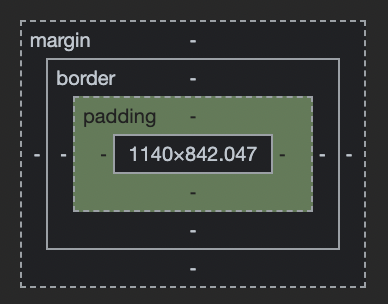
Z.B. mit -15 px Außenabstand (Padding) unten:

Aber es muss doch noch eine bessere Lösung dafür geben? Oder bin ich nicht die Einzige, die damit zu kämpfen hat?
Um sicher zu gehen und endlich eine Antwort zu finden habe ich beim Elementor Support nachgefragt – das war eine wirklich tolle Erfahrung, denn mir wurde mit meiner Frage tatsächlich direkt und super schnell geholfen.
Ein Mitarbeiter von Elementor aus dem Tier 2 Technical Customer Experience Specialist-Team hat sich sogar auf meiner Webseite eingeloggt und kam zu folgendem Ergebnis:
Der Abstand unter dem Text-Widget beträgt genau 14 Pixel und wird durch das Elementor HELLO-Theme erstellt.

Ja genau, jenes Template, das man ja unbedingt in Kombination mit Elementor verwenden soll… Warum das so ist und welchen Sinn das macht weiß ich immer noch nicht.
ABER man kann durch Hinzufügen dieses Codes den unteren Abstand (Padding) der Text-Widges global auf 0 setzen. Muss es also nicht für jedes Widget einzeln machen:
selector p { margin-bottom: 0; }Den Custom CSS-Code kann man entweder im Theme-Customizer selbst unter “Custom Code” oder im Elementor Pagebuilder > Website-Einstellungen > Individuelles CSS hinzufügen.
Schreibt mir mal auf Instagram @happy.web.sites ob es bei euch funktioniert hat ✨