Elementor Updates | KW 44 | Was ist neu bei Elementor?
Aktuelle Elementor FREE Version
Elementor Free 3.17.1
- Kompatibilitäts Alarm möglich (Wenn andere Plugins, die verwendet werden, noch nicht mit der neuesten Version von Elementor (3.17.1) getestet worden sind).
- Um Probleme zu vermeiden, stelle sicher, dass sie alle aktuell und kompatibel sind, bevor Du Elementor aktualisierst.
- Aufgepasst: Bitte vor dem Upgrade eine Sicherung erstellen!
- Dafür wird die WordPress-Version 6.0 oder höher benötigt
- Du benötigst die PHP-Version: 7.3 oder höher
Das sind die wichtigsten Elementor FREE Updates:
- Fehlerhinweis beim Laden des Theme Builders wurde behoben
- Neu: Mehr Interaktivität und Anpassungen im Bewertungs-Widget
- Anpassung: Unterstützung für FAQ-Format im Akkordeon-Widget
- Anpassung: VideoPress-Integration wurde für selbstgehostete Videos im Video-Widget hinzugefügt
Aktuelle Elementor PRO Version
Elementor PRO 3.17.0
- Aufgepasst: Bitte vor dem Upgrade eine Sicherung erstellen!
- Dafür wird die WordPress-Version 5.0 oder höher
- Du benötigst die PHP-Version: 7.3 oder höher
Das sind die wichtigsten Elementor PRO Updates:
- Anpassung: Eine AJAX-Paginierungsoption wurde hinzugefügt, um nahtlose Seitenavigation zwischen Inhalten im Loop Grid-Widget zu ermöglichen
- Anpassung: Einführung der individuellen Paginierungsoption, wenn mehrere Post-Widgets oder Loop Grid Widgets auf derselben Seite verwendet werden, um eine verbesserte Steuerung über die Seitennavigation zu ermöglichen
- Anpassung: Im Menü-Widget wurde eine horizontale Scroll-Option hinzugefügt
- Behoben 🐞: Probleme mit dem Hover-Verhalten bei Menüpunkten im Menü-Widget
-
Behoben
: Links innerhalb des Loop-Carousels funktionieren beim erstmaligen Laden im Menü-Widget nicht
-
Behoben
: Menu Widget - Die horizontale Position des Inhalts wird nicht korrekt ausgerichtet, wenn sie mit Karussell-Widgets verwendet wird
Was hat sich also zur Vorwoche geändert?
Die Elementor Free-Version wurde von 3.16.6 auf 3.17.1 geupdatet 
Die Elementor PRO-Version auf die Version 3.17.0 geupdatet wurde 🎉.
Elementor Frage der Woche:
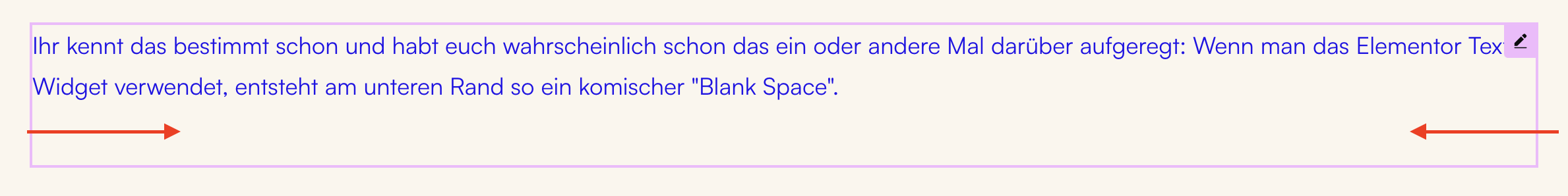
Warum entsteht unter dem Elementor Text-Widget so ein komischer Abstand?
Ihr kennt das bestimmt schon und habt euch wahrscheinlich schon das ein oder andere Mal darüber aufgeregt: Wenn man das Elementor Text-Widget verwendet, entsteht am unteren Rand so ein komischer “Blank Space”.

Das nervt total. Und man muss sich da bei jedem einzelnen Widget das verwendet wird händisch Abhilfe schaffen.
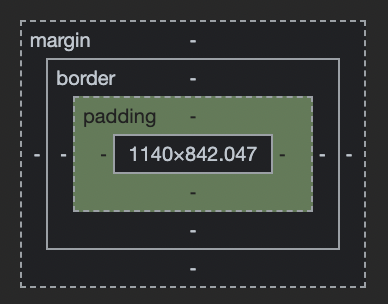
Z.B. mit -15 px Außenabstand (Padding) unten:

Aber es muss doch noch eine bessere Lösung dafür geben? Oder bin ich nicht die Einzige, die damit zu kämpfen hat?
Um sicher zu gehen und endlich eine Antwort zu finden habe ich beim Elementor Support nachgefragt – das war eine wirklich tolle Erfahrung, denn mir wurde mit meiner Frage tatsächlich direkt und super schnell geholfen.
Ein Mitarbeiter von Elementor aus dem “Tier 2 Technical Customer Experience Specialist”-Team hat sich sogar auf meiner Webseite eingeloggt und kam zu folgendem Ergebnis:
Der Abstand unter dem Text-Widget beträgt genau 14 Pixel und wird durch das Elementor HELLO-Theme erstellt.

Ja genau, jenes Template, das man ja unbedingt in Kombination mit Elementor verwenden soll… Warum das so ist und welchen Sinn das macht weiß ich immer noch nicht.
ABER man kann durch Hinzufügen dieses Codes den unteren Abstand (Padding) der Text-Widges global auf 0 setzen. Muss es also nicht für jedes Widget einzeln machen:
selector p {
margin-bottom: 0;
}
Den Custom CSS-Code kann man entweder im Theme-Customizer selbst unter “Custom Code” oder im Elementor Pagebuilder > Website-Einstellungen > Individuelles CSS hinzufügen.
Schreibt mir mal auf Instagram @happy.web.sites ob es bei euch funktioniert hat ✨
Hi, ich bins Iris.
Hier meine Lo-Fi chillbeat “Workflow”-Song Empfehlung der Woche für alle audiophilen Webdesigner*innen 🙂
Klicken Sie auf den unteren Button, um den Inhalt von open.spotify.com zu laden.
1:1 Webdesign
Elementor Coaching
Du kommst mit deiner Elementor-Webseite selbst nicht weiter? Ich helfe dir!
WordPress-Wartung
Jeden Monat: Händische Wartung, Prüfung + Backups deiner WordPress Website:
Bitte beachtet
Die in diesem Blog-Beitrag bereitgestellten Informationen dienen ausschließlich zu Informationszwecken. Ich übernehme keine Gewähr für die Richtigkeit, Vollständigkeit oder Aktualität der bereitgestellten Informationen. Die Nutzung der in diesem Beitrag enthaltenen Informationen erfolgt auf eigenes Risiko. Ich übernehme keine Haftung für Schäden oder Verluste, die im Zusammenhang mit der Verwendung oder dem Vertrauen auf die in diesem Beitrag bereitgestellten Informationen entstehen.
Bitte beachte, dass sich Informationen ändern können, und es können sich Fehler oder Ungenauigkeiten einschleichen. Der Autor dieses Blog-Beitrags übernimmt keine Verpflichtung zur Aktualisierung oder Korrektur der bereitgestellten Informationen. Es wird empfohlen, zusätzliche Quellen zu konsultieren und Informationen zu verifizieren, bevor du Entscheidungen auf Grundlage dieses Beitrags triffst.